FitVenture
An app that combines fitness-tracking to help make exercising fun.
Project duration: 1/20-4/16 2021 (3 Months)

About
In my Capstone Project Portfolio Class, teams were tasked with creating capstone projects for their portfolios. We would work on the project with our team throughout the semester and eventually present our work at a portfolio showcase event near the end. Our team decided we wanted to create a mobile app that combines video games and fitness. Our app would make exercise and fitness-tracking more enjoyable by adding video game mechanics. We utilized the principles of Goal-Directed Design throughout our project.
Goal-Directed Design
For this project, our team followed the principles of Goal-Directed Design, developed by Alan Cooper. These principles laid out the phases for the project, which included the research, modeling, requirements, and framework phases.
RESEARCH PHASE
The research phase is the first step in the Goal-Directed design process. In this phase, we conducted market and user research. We collected data and determine the viability of our project idea, our potential competitors, and their strategies, and test users to validate whether our app would be of interest.
KICKOFF MEETING
We began our research phase with a kickoff meeting. In this meeting, we filled out a worksheet that would help plan the course of our project. We determined our problem statement on this worksheet, our target users, possible research questions, and features we would have wanted to include in our app. We also laid out a plan for user interviews and the number of participants we would test.
LITERATURE REVIEW AND COMPETITIVE AUDIT
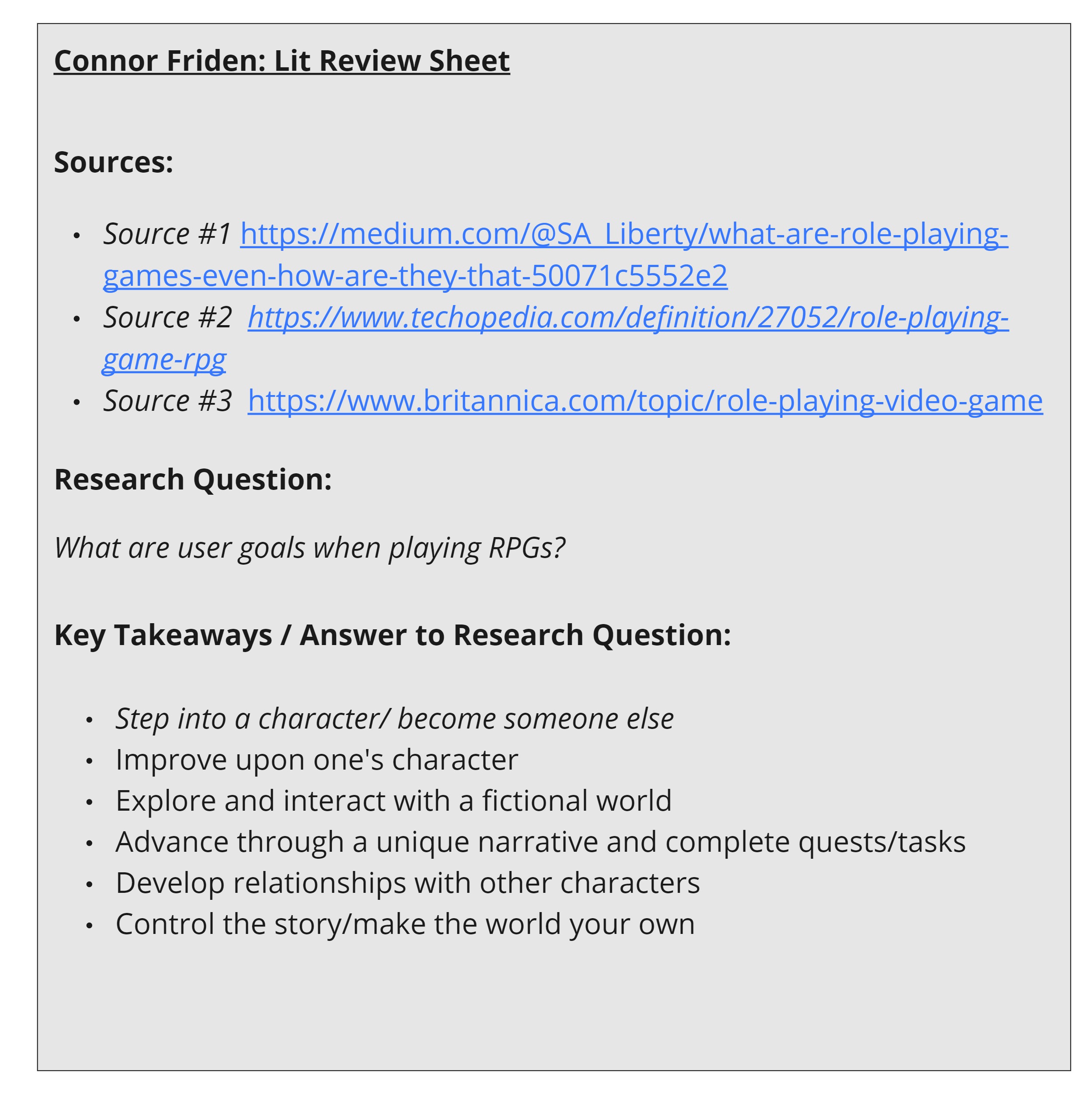
After the kickoff meeting, each team member formulated a literature review. A literature review involves researching work related to our subject matter. In our case, we studied mobile apps that involved fitness and mobile games with role-playing elements. We were able to determine products that are already on the market and selected what aspects we should consider when creating a mobile app.

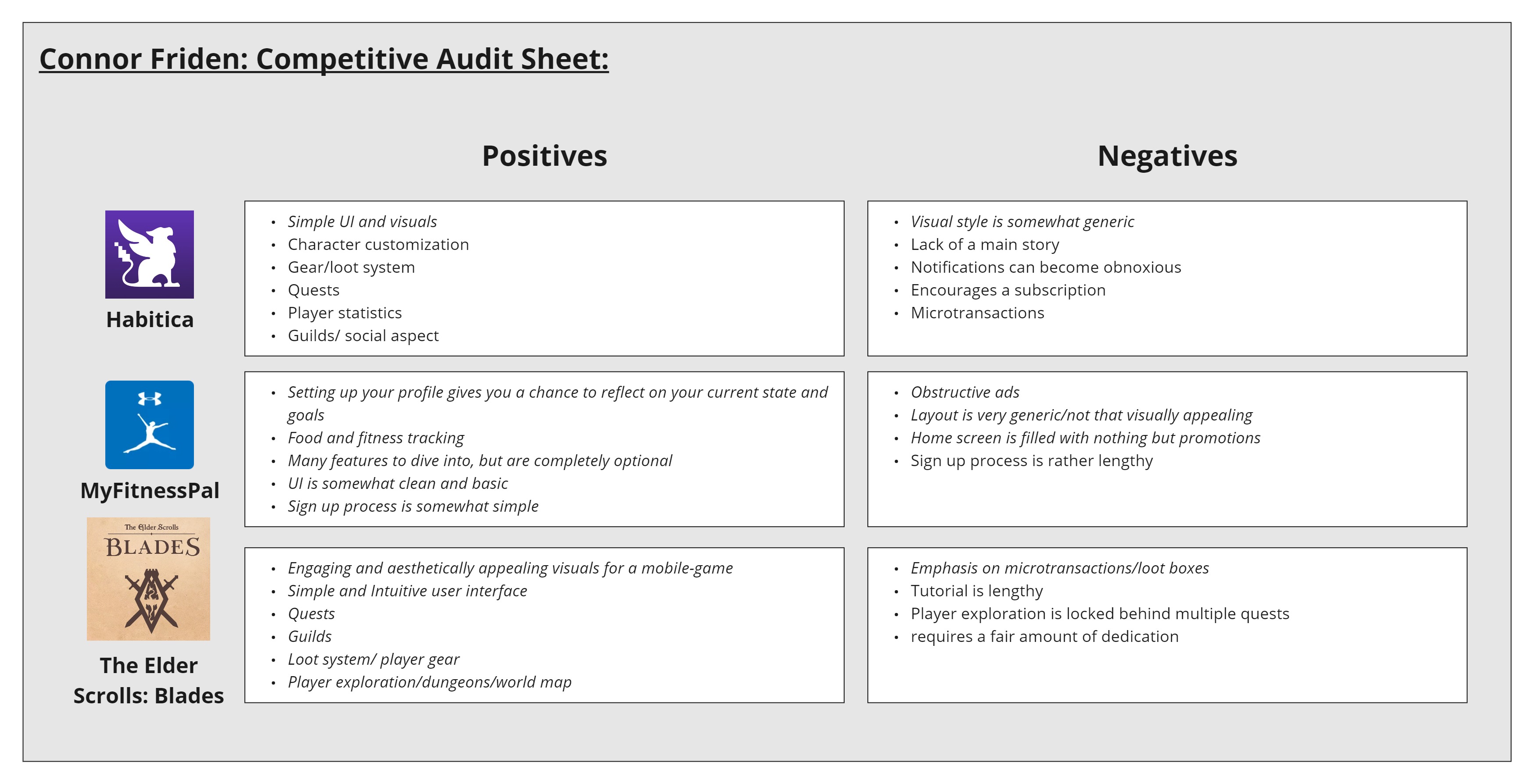
The purpose of the competitive audit is to take a look at what our potential competition is doing. We used this research to determine the positives and negatives of the apps our competition has created. This way, we could find out what works for our competition, what doesn’t work, and how our app might gain a competitive advantage.

USER INTERVIEWS
After some research, we began to conduct user interviews. Before we began our interviews, we first created a user questionnaire that would guide our sessions and act as a script. We ensured we had an optimal amount of questions about both video games and fitness. Our questions were based upon our problem statement, features we want to include, the literature review, and our competitive audit. We conducted five interviews and recorded their responses. As a team, we affinity mapped each user interview and organized their responses into categories to refer to them later. Categorizing and mapping out our data made it easy for us to determine similarities between users.
MODELING PHASE
In the modeling phase, we use data gathered in the research phase to create our personas. All of the information from the research phase was taken into account when developing personas.
PERSONAS
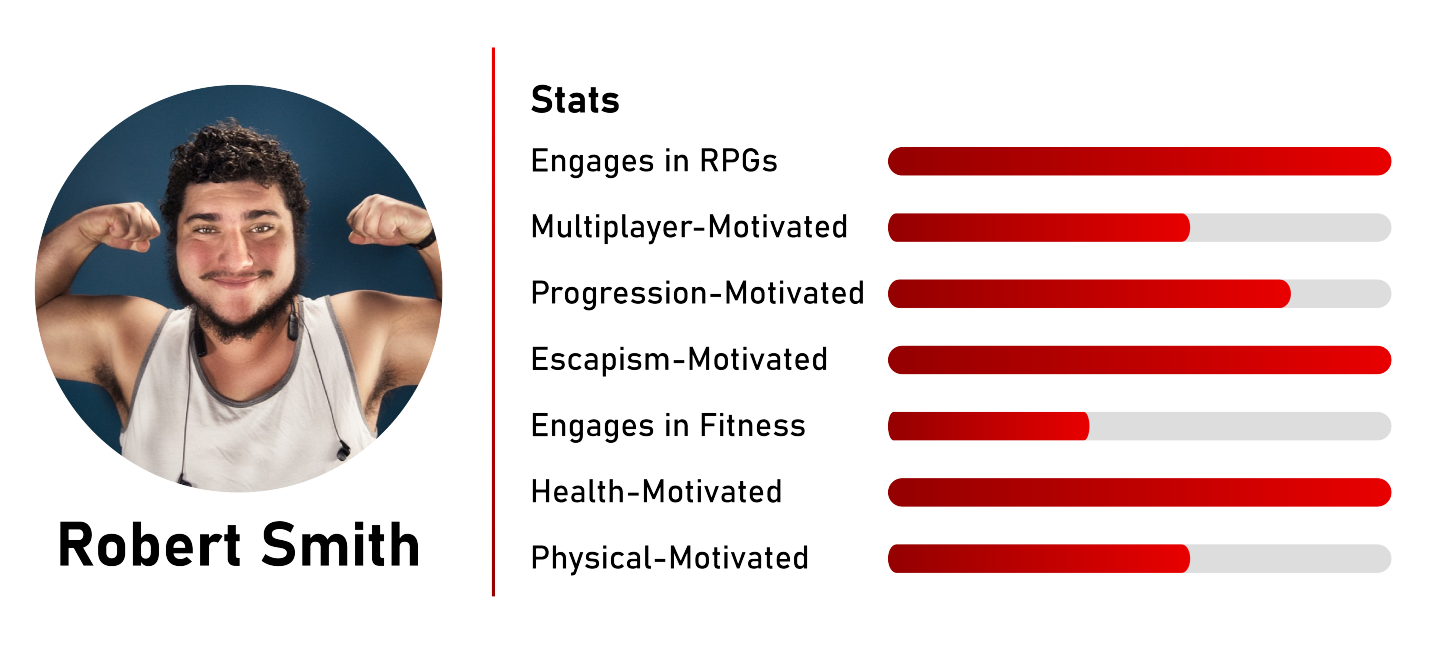
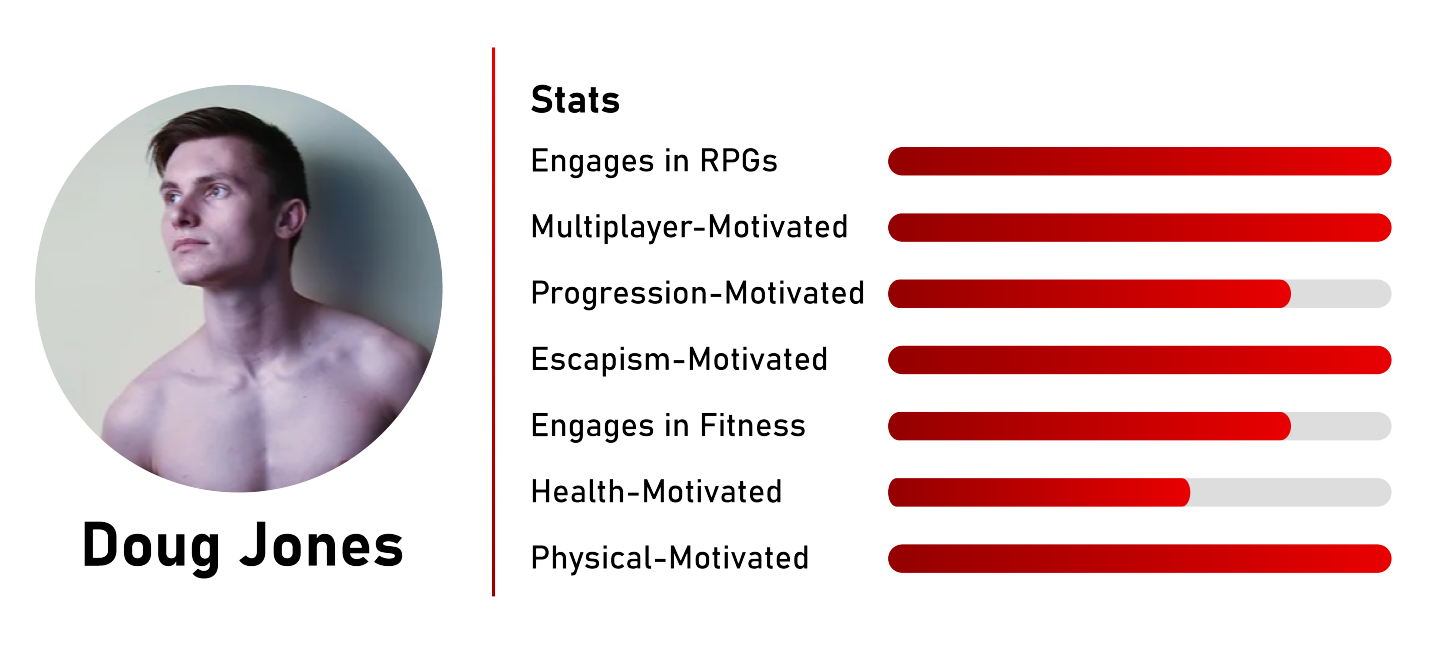
After we gathered and categorized all of the data from our user interviews, we began to create our personas. Personas are descriptive models of users based on information collected in the research phase. Personas are not real peoples, but they allow us to put a face to a particular way of thinking and behavior. We created two primary personas based on our research and data collected from user interviews. Our first persona, Robert Smith, is a male who plays video games often and wants to exercise to improve his health. Our second persona, Doug Jones, is more active but enjoys playing video games as well. Both personas had their own needs, wants, motivations, and pain points regarding what they would want out of our application. Thanks to our personas, we were able to move on to the requirements phase.


REQUIREMENTS PHASE
In this phase, we detailed the requirements for our personas and walked them through context scenarios. Context scenarios tell the persona’s story and their motivations, needs, and goals when using our app. Context scenarios allowed us to determine the end goal for our app and our users. This phase is summarized by creating a list of requirements that would enable the user to reach our intended end goal.
REQUIREMENTS LIST
Based on data taken from our personas, we created a list of requirements that allow our app to meet our personas’ needs. The list was designed to be a culmination of the extracted needs in our context scenarios. We picked what we believed to be the most essential yet feasible requirements for our app.
Some of our requirements included but were not limited to:
- Logging progress
- World map
- User profile
- Cutscenes
Once we created our requirements list, we were ready to progress to the frameworks phase and build our app.
FRAMEWORKS PHASE
The requirements list created in the requirements phase laid the groundwork for the overall structure of our app. In the frameworks phase, we began to wireframe and develop prototypes for our app. In this phase, we were finally able to start designing.
WIREFRAMING
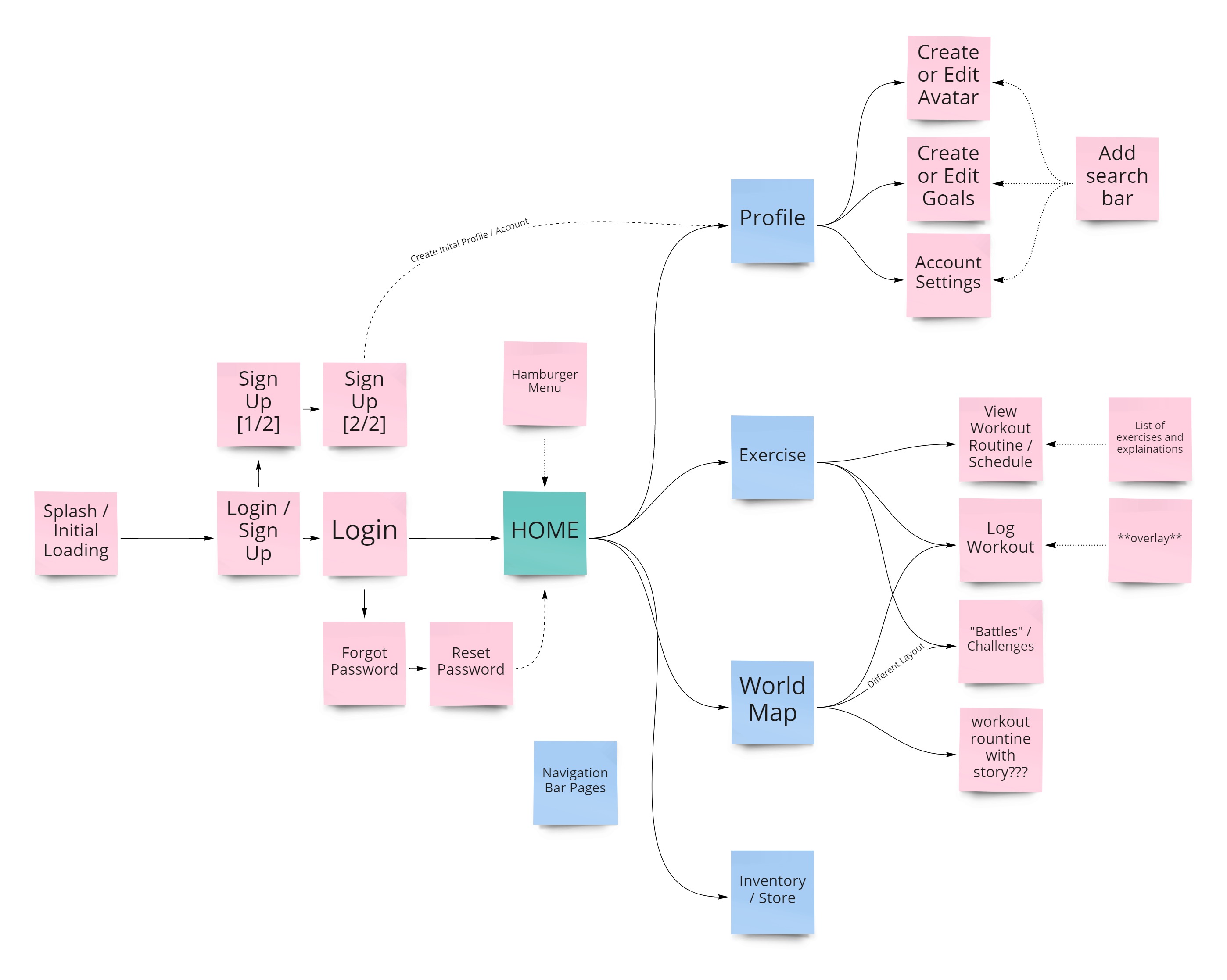
To begin the frameworks phase, each team member created a wireframe of a particular path on the app. A wireframe acts as a blueprint and provides a clear overview of which interface elements will appear on the pages of our app. Wireframes are instrumental in laying the groundwork for the prototype, so we started by creating a basic user flow diagram that laid out the features we would want on our pages.

The user flow diagram eventually evolved into higher fidelity frames that can be seen below. I worked on the map and battle sequences portion of the wireframe. We began mapping out which buttons and images we wanted to include, along with where they should be placed on a user’s device.

We made sure to include what was necessary, and we did not spend too much time on this phase, knowing our wireframe was subject to change in the future.
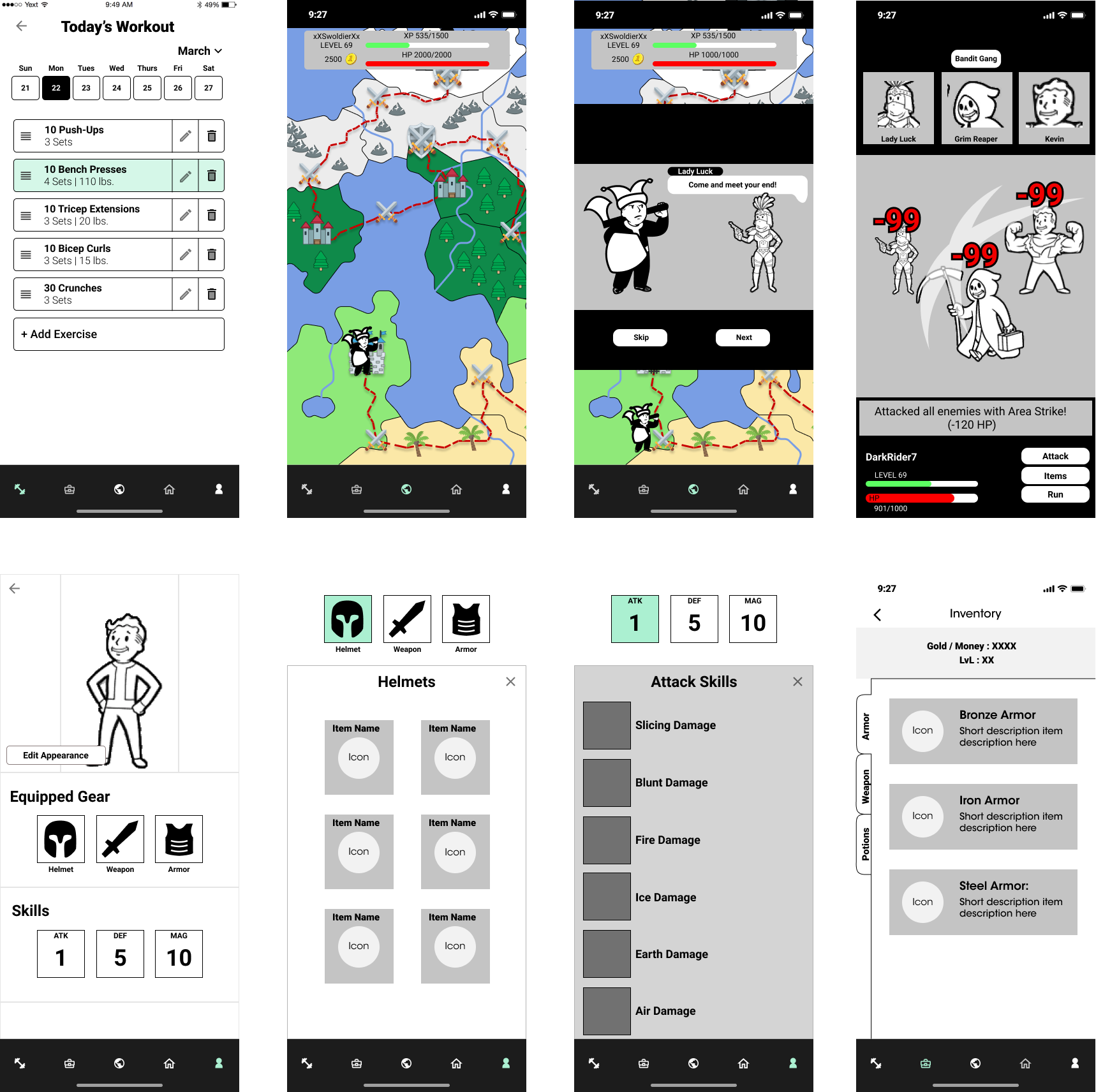
USABILITY TESTING
After creating our framework in the wireframing phase, we began testing our low fidelity prototypes. Like I mentioned earlier, we did not spend too much time wireframing because the results of our usability tests would lead to changes in our prototype. We learned that it was hard to determine the connection between exercise and the game from our tests. We also discovered that some of our buttons were not recognizable, and some of our text was too small. We needed to test users as early as possible to address these issues and make changes in preparation for our high-fidelity prototype.
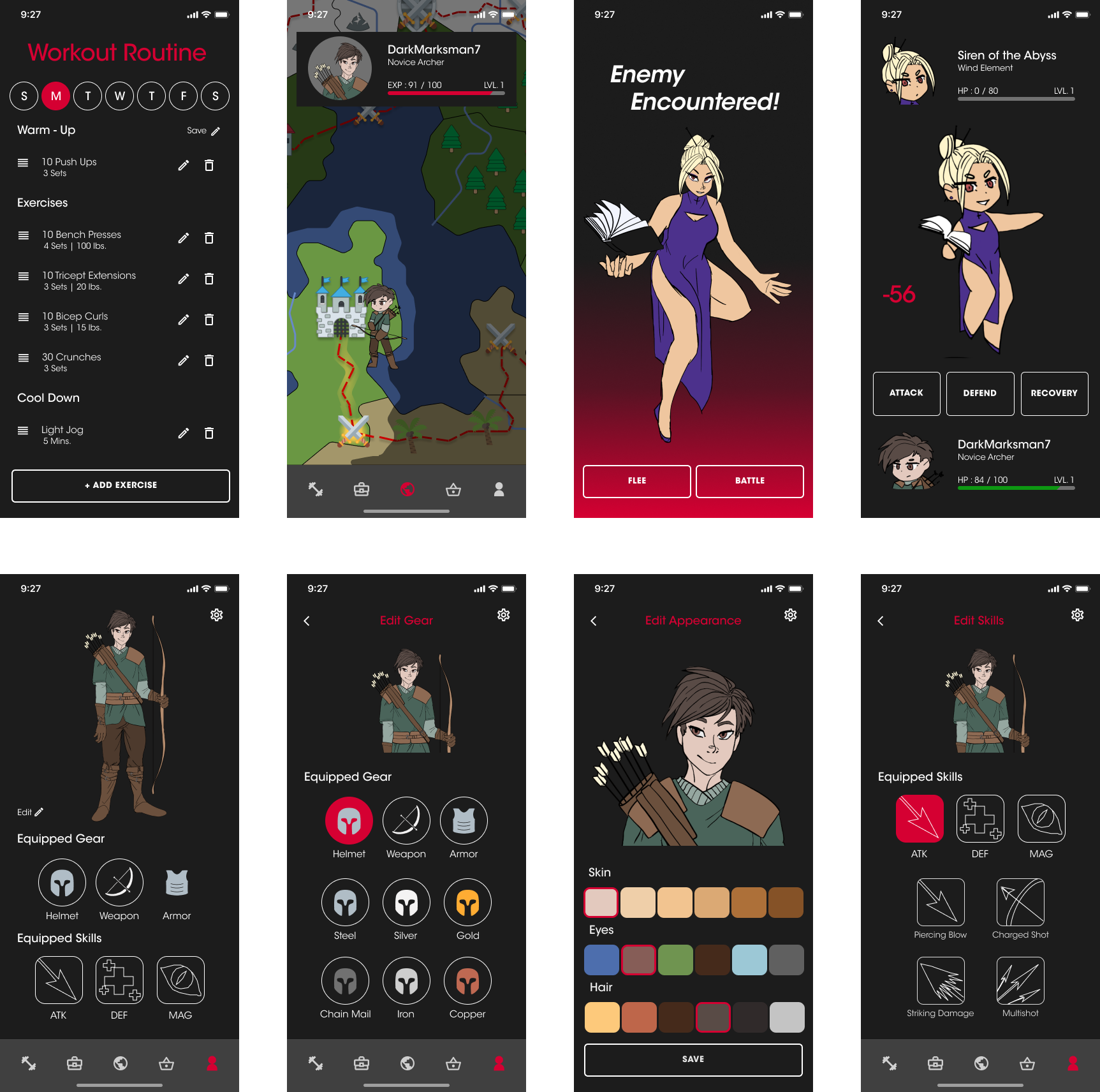
HIGH-FIDELITY PROTOTYPING
Once we gathered all of our findings from our usability test and refined our project into a high-fidelity prototype. Instead of working on our sections individually, like in the wireframing phase, we came together and decided on our app’s style and visual theme. Once our visual redesign was complete, we each made sure our sections were functional. These were some screens from the final iteration of FitVenture and the last versions of my map and battle sequences.

SENIOR SHOWCASE PRESENTATION
After we finished our app, we gave a presentation as part of the senior showcase event. At this event, attendees were able to listen to our pre-recorded presentation, and we were able to answer any questions our attendees might have had about our project. In our presentation, we walked through our process over the course of the semester and how we turned an idea into a functional prototype.
CONCLUSION
From the start, we knew this project would be a challenge, but despite a global pandemic and semi-virtual learning, we persevered. As a team, we adapted and created an exceptional prototype despite the obstacles in our path. I have participated in many projects throughout my college career, but FitVenture might be the one of which I’m most proud. We started with a unique idea and ran with it to create something that we could see ourselves using in the real world.
That's not to say there weren’t problems with our app that still need to be addressed. We noticed that some people were still confused about the correlation between exercise and video games during the showcase. Since our project was merely a prototype and not a fully-fledged fitness and gaming app, we could not implement many features. If we had more time, our app could have been more fleshed out, but it was still a class project at the end of the day.
I can honestly say that this class and this project have been instrumental in increasing my confidence both as a student and a future designer. This project made me put my skills to the test, and I could not be more proud of myself and my team.